How to Make a Mobile app in just 10 minutes With Ionic Framework

![]()
How to Make a Mobile app in just 10 minutes With Ionic Framework. and so here I am going to make a Mobile application with the help of ionic framework and Cordova.
The best thing about this technology is that. you can write the same code for android and ios Platforms,
It’s also called home for web developers. because here in the ionic framework you can write a simple javascript as you write for a web application.
HTML MarkUps in Ionic Platform
The markups for this app is available in HTML format for making and mobile app with ionic in 10 minutes is not a big deal.so let’s start making a Mobile app in 10 minutes with the ionic framework.
it is just a basic app here in this web series we will see how to make a simple app using IONIC + Cordova
and for this, you have to make sure that you have installed needed software for making the app.
- Node JS
- Ionic CLI
- Android Studio
Don’t worry if you have not installed these tools on your machine. Here I will show you how to install node js and ionic CLI in your local machine. that helps you to create an ionic ready to use template anywhere in your local machine directory.
So first things first visit node js official website and download the latest release of node js. and install that software in your local machine
Check Node on your local machine.
After Complete installation open command prompt and type node-v a secondary widget appears where you will see the latest version of the node installed on your system.
Then we have to install IONIC CLI globally. so for this, We will hit command for installing ionic globally. Node js comes with NPM (node packet manager) when you install node js and type node -v and npm -v you will see the current version of node and npm (node packet manager) installed on your machine. so let’s install now ionic CLI :
npm install ionic -g
Architecture
The Ionic CLI is built with TypeScript and Node.js. It supports Node 6+, but the latest Node LTS is always recommended. Follow development on the open-source GitHub repository.
Troubleshooting
To troubleshoot issues with the Ionic CLI, the following may be useful:
- Make sure the latest version of the Ionic CLI is installed. Update with
npm install -g ionic@latest. - Make sure the latest Node LTS is installed. See Node & npm environment setup.
- The
--verboseflag prints debugging messages, which may narrow down the issue. - Connection issues may be due to improperly configured proxy settings. See Using a Proxy to configure request proxying.
- The global Ionic CLI configuration directory is
~/.ionicon all platforms. It can safely be deleted and the Ionic CLI will repopulate it, but all configuration (including user sessions) will be lost. Configure this directory with CLI environment variables.
After installing node js Quickly navigate to the directory where you want to make you app directory by using Command in your command mode CD Directory name or if you want to change your drive to c to suppose D then simply press D: and type following commands in your directory
ionic start myApp sidemenu --type=ionic-angularit will install a directory like this

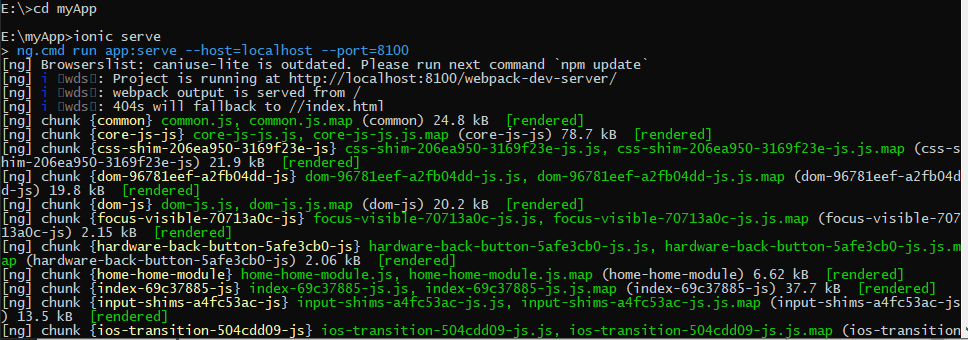
Now navigate to the directory myApp using CD myApp and type :
ionic serve You will appear a screen on your machine like this ;

You can edit your files by navigating to myApp > App > 1. Home 2. List. you will see two files there home and list in this series of making app in 10 minutes I am covering only making a simple app. here you can find home.page.html. you can easily edit anything if you are familiar with basic HTML and CSS.
The Ionic pages consist of Five components
- 1.Home.page.html
- 2.home.module.ts
- 3.home.page.scss
- 4.home.page.spec.ts
- 5.home.page.ts
In this home.page.html. you will see all the HTML view of your page. you can edit it if you are familiar with basic HTML and CSS.
Now let’s move forward to the topic and after making your first edit lets quickly generate APK file of your app that you can test and run on your android phone so for this open your command promt and type :
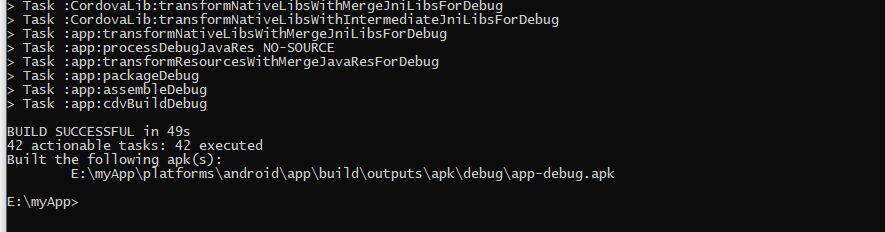
ionic cordova build android

It will generate resources like app splash screen and apk in your resources directory
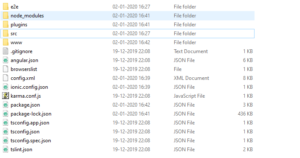
After hitting this command you will see that IONIC CLI generates some folders like resources
Platform in resources you will see the separate folder for Android and IOS where all needed resources like splash screen and Icons are kept. and you can also locate your App at the locations
your Direcotry:\myApp\platforms\android\app\build\outputs\apk\debug\app-debug.apk

We hope you like this blog. For further information, you may contact Appfinz Technologies – a web design company, as we are a highly experienced Web Development Company. We do provide professional Web Development services to our clients so that they get the maximum benefit from their project.
